Cara Membuat Google Custom Search Engine Sendiri ~ Google
memberikan keleluasaan kepada para penggunanya untuk melakukan berbagai
modifikasi script dengan manfaat dan sarana yang ada dengan gratis. di
antara sarana yang cukup bagus adalah Google custom search engine.
sarana ini disiapkan untuk mereka yang membuat mesin pencarian sendiri
yang sesuai dengan keinginan penggunanya. kita dapat membuat mesin
pencari layaknya Google search untuk meng-index artikel atau info dari
website atau blog yang dapat kita tentukan sendiri. untuk para blogger,
banyak pula yang memakai Google custom search engine ini menjadi mesin
pencari situs (blog) sendiri yang khusus meng-index artikel pada situs
(blog) yang dikelolanya. Untuk itu kita akan membahas bagaimana caranya
untuk membuat mesin pencarian Google di blog atau website kita sendiri.
langkah untuk membuat search engine sendiri adalah sbb:
1. Membuat Akun Google Custom Search Engine
untuk membuat akun Google search engine anda harus memiliki akun Google atau Gmail, kemudian login ke Google dan silahkan kemari
2. Setelah itu klik buat mesin telusur khusus
3. Isi form sesuai data blog anda

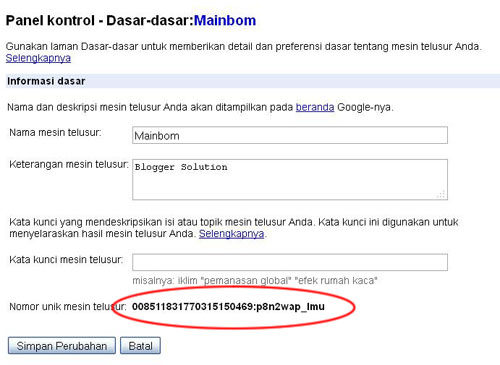
4. Kemudian lanjut dan dapatkan kode Nomor unik mesin telusur anda

5. Buat sebuah halaman yang nantinya digunakan untuk menampilkan hasil penelusuran

6. Pilih mode HTML dan pasang kode di bawah ini pada halaman yang Anda buat tadi
<div id="cse" style="width: 100%;">7. Ganti kode 008511831770315150469:p8n2wap_lmu dengan Nomor unik mesin telusur anda
Sedang mencari...</div>
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
google.load("search", "1", {
language: "id",
style : google.loader.themes.V2_DEFAULT
});
google.setOnLoadCallback(function () {
var c = new google.search.CustomSearchControl("008511831770315150469:p8n2wap_lmu", {});
c.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
var a = new google.search.DrawOptions;
a.enableSearchResultsOnly();
c.draw("cse", a);
for (var a = {}, e = window.location.search.substr(1).split("&"), d = 0; d < e.length; d++) {
var b = e[d].split("="),
f = decodeURIComponent(b[0]);
a[f] = b[1] ? decodeURIComponent(b[1].replace(/\+/g, " ")) : b[1]
}
a.q && c.execute(a.q, null, {
oq: a.oq,
aq: a.aq,
aqi: a.aqi,
aql: a.aql,
gs_sm: a.gs_sm,
gs_upl: a.gs_upl
})
}, !0);
//]]></script>
8. Klik Publikasikan dan catat url halaman tsb (misal: http://www.mainbom.com/p/search.html)
9. Pasang script kotak pencarian berikut ini pada tempat yang anda inginkan untuk menampilkan kotak pencariannya (jika sudah ada, tinggal di edit saja)
<form action="http://www.mainbom.com/p/search.html" id="searchform">Keterangan:
<input id="searchq" name="q" placeholder="Cari..." type="search" />
<input class="searchbutton" name="sa" type="submit" value="Go" />
</form>
- Ganti http://www.mainbom.com/p/search.html dengan url halaman yg anda buat tadi
- Jika sebelumnya blog anda sudah memiliki kotak pencarian, maka kode yg harus diganti adalah name="q" dan type="submit" untuk kode yg lain biarkan saja seperti sebelumnya.
Hasilnya akan seperti search engine di blog ini. Jika ada yg kurang jelas silahkan komentar.








0 komentar:
Posting Komentar